I have a store with a default language code of “Slovenian (Slovenian)” with iso code “sl-SI”.
When calling the Storefront API with inContext set to this language code as ‘SL_SI’, the Storefront API returns the following error:
"message": "Argument 'language' on Directive 'inContext' has an invalid value (SL_SI). Expected type 'LanguageCode'."
The Storefront API returns ‘SL’ in the availableLanguages:
'{"localization":{"availableLanguages":[{"isoCode":"SL","endonymName":"slovenščina (Slovenija)"}]}}
Here is the default language option for “Slovenian (Slovenian)” as shown in the Shopify Admin language settings:
Note: I am not able to see the “Slovenian (Slovenian)” option on my dev stores, so if you know how to enable this for my dev stores for testing I’d appreciate it.
Is this a bug in the Storefront API that the SL_SI - Slovenian (Slovenian) language is not supported?
Or should the SL_SI language code be mapped to SL, even though they are different iso codes?
Thanks!
Tom
I just discovered the Shopify Liquid available languages does not match the Storefront API available languages.
The liquid code {{ localization.available_languages | json }} returns:
[{“shop_locale”:{“locale”:“sl-SI”,“enabled”:true,“primary”:true,“published”:true}}]
Whereas this Storefront API query Localization { localization { availableLanguages { isoCode endonymName } } } returns:
{“localization”:{“availableLanguages”:[{“isoCode”:“SL”,“endonymName”:“slovenščina (Slovenija)”}]}}
This definitely seems like a bug in Shopify.
Hey Burst,
This does seem like an inconsistency between the Storefront API and the Liquid API. I’ll dig into this on our side - is this for a custom storefront? Any info you can give on the usecase would be helpful.
Also I am seeing Slovenian as an option in my dev store:
Is it possible you’re testing on a dev preview store which may have a different admin config?
Hi @Liam-Shopify,
Thanks for taking a look at this. This happening for a customer of my Flair app. I shared the specific store url in the support ticket ID 55594212.
I believe I have a set of steps that you can use to reproduce this on any store.
Visit Shopify Admin > Settings > Languages, and change your default language:
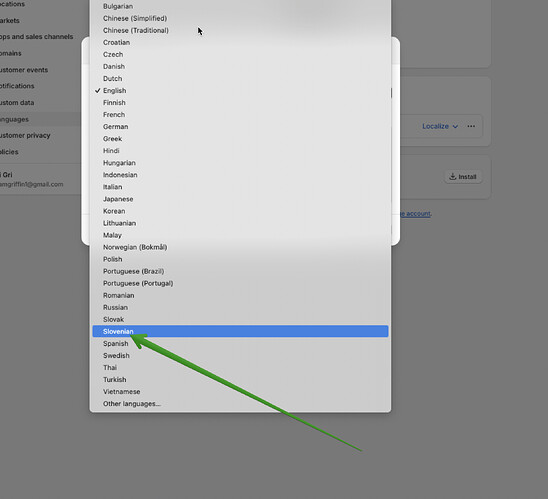
Select “Slovenian (Slovenia)” as the language:

Note: The Slovenian (Slovenia) language is only available as the default language.
After making the selection, you’ll notice this language is not supported for checkout translations:
Click save and then you should be able to see the language iso code shows as:
- si-SL in Liquid. This is the Slovenian (Slovenia) iso code.
- SL In the Storefront API. This is the Slovenian iso code.
I suspect what is happening is the Storefront API does not support all of the languages that themes support, so in this case the Storefront API is converting the si-SL to the closest match of SL. However, these are not the same iso codes so I’m not sure it makes sense for apps to treat these the same when calling the Storefront API.
According to the inContext language support release note, the Storefront API is supposed to use the default language if a non supported value is specified.
However, it is not possible to send an invalid LanguageCode since the API prevents this with the error "message": "Argument 'language' on Directive 'inContext' has an invalid value (SL_SI). Expected type 'LanguageCode'."
One possible workaround for now is to not send the language to inContext for the default language. I believe only the default languages include iso codes not supported by the inContext directive, and the API should use the default language automatically.
Ideally the Liquid and Storefront languages should be consistent, or there should be a warning and documentation on how to handle unsupported iso codes.
Thanks,
Tom
Hi again Tom,
I suspect what is happening is the Storefront API does not support all of the languages that themes support, so in this case the Storefront API is converting the si-SL to the closest match of SL.
I am also thinking this is the case - have connected with some internal folk on this, will update here when I learn more!
1 Like