We are working on resolving issues to achieve BFS and feel that our app improves with each iteration.
However, we still have one issue that we haven’t been able to solve (or find a proper approach for).
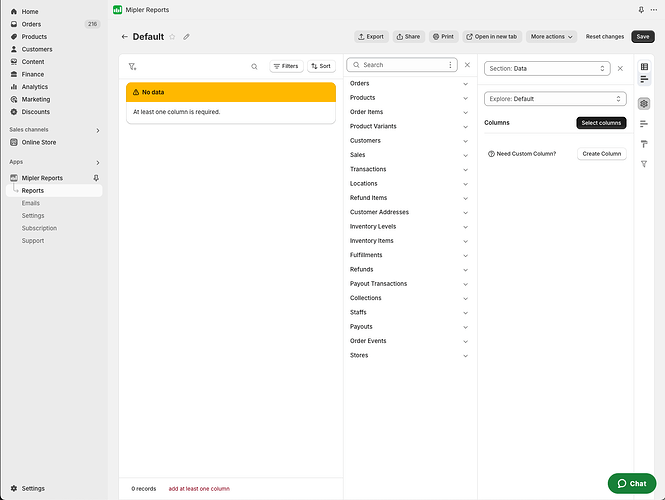
We have a report view page with a full-width layout—this part is fine.
Additionally, we need the ability to edit the report (including selecting and reordering columns, among other things).
For this, we have implemented a sidebar.
The first (original) implementation was rejected (I understand why).
For visual editors, use a two-column layout in default width. This allows merchants to preview the outcome of their edits in real-time. Please refer to our App Design Guidelines and see [his screenshot for more details. Either use two-column layout in default width or Max Modal but the current layout in full width will not be accepted for BFS and does not align with our guidelines.
However, the second implementation was also rejected. Now, I’m unsure how to implement such an interface correctly.
Don’t use two-column layouts in full-width pages. Two column layouts should only be set up as a default width view for additional details. Ensure to update this throughout the entire app.
We need a sidebar, but we also need a full-width layout.
Any suggestions?